Antud blogipostitus on 62 kuud vana ning ei pruugi olla enam ajakohane.
Paljudel WordPressi kujundus-teemadel on olemas seadistuste paneel, mis lubab valida värve ja fonte, seadistada logo ja lehel kuvatavate tulpade arvu otse haldusliideses, ilma koodi puutumata. Vahel on aga vaja teha suuremaid muudatusi, mida on mõistlikum teha teema CSSi või lehe-templiite muutes.
Nii tasulised kui tasuta teemad saavad aga pidevalt uuendusi: parandatakse vigu kujunduses või lisatakse uute HTML+CSS standardite tugi, paigatakse turva-auke ja viiakse kood sobilikuks uuemate PHP versioonidega. Teema uuendus tähendab aga sisuliselt seda, et teema kustutatakse ja paigaldatakse uuesti ning selle käigus lähevad kõige kaduva teed ka failides tehtud muudatused.
Samal teemal räägib kolmapäeval, 09.10.2019 kell 19 algaval WordPressi meetupil ArÅ«nas Liuiza.
Tule kohale kuulama ja küsima!
Selliste probleemide vältimiseks ongi loodud WordPressi alamteema ehk child theme funktsionaalsus. Toimib see nii:
- sul on paigaldatud teema, näiteks Twenty Nineteen
- ning sellele lisaks alamteema, mille päises on on viide põhiteemale
- aktiveerid alamteema
- WordPress otsib vajalikke faile kõigepealt alamteemast, kui ei leia siis põhiteemast
Ja sina saad muudatusi teha nii:
- kopeerid vajaliku faili põhiteema kataloogist alamteema kataloogi
- teed alamteema kataloogis vajalikud muudatused
- magic happens 🙂
Näiteks võiks teha järgmise alamteema, luues wp-content/themes alla kataloogi twentynineteen-child ja sinna sisse faili style.css:
/*
Theme Name: Twenty Nineteen Child
Description: A kind of pink child theme for Twenty Nineteen
Template: twentynineteen
Version: 1.0.0
*/
@import url("../twentynineteen/style.css");
h2 {
color: fuchsia;
}
See viitab alustuseks põhiteema CSSile ning muudab seejärel kõik H2 pealkirjad roosaks.
Ja oletame, et järgmise asjana tahaks lisada lehe HTMLi päisesse Google Analyticsi koodijupi ja teha seda ilma liigseid pluginaid lisamata. See käib nii:
- kopeerid faili
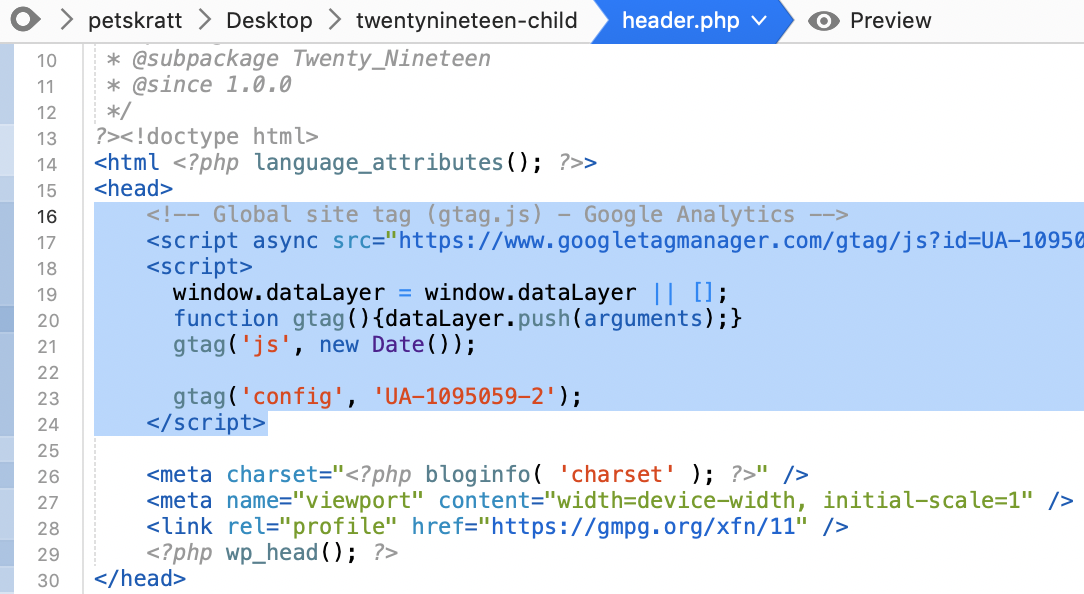
header.phppõhiteematwentynineteenkataloogist alamteema kataloogitwentynineteen-child - lisad vajalikud read:

Ja … toimibki!
Kui tahad proovida, siis twentynineteen-child.zip sisaldab ülalkirjeldatud alam-teemat (tõsi, header.php pead ise kopeerima) mille saad paigaldada WordPressile nii, nagu ikka: Välimuse haldusmenüüst või ise lahti pakkides ja FTP-ga üles laadides.
Loodetavasti tekib sellega mängides ka küsimus: “Aga mis siis, kui Twenty Nineteen põhiteemas header.php uueneb?”. Tõepoolest, sinu alamteema jääb kasutama ise muudetud versiooni ning muudatused tuleb käsitsi üle tuua, aga:
- alamteema all on õnneks mugavalt näha kõik komponendid, mida oled muutnud
- on üks teine, veel parem nipp: kasutades WordPressi haake ehk hooke ja filtreid, sellest räägib järgmine postitus WordPressi haakimiskohad ehk konksud ja filtrid
Populaarsed postitused

Zone+ AI Assistent nüüd veelgi targem

Täpitähtedega domeen sinu brändi teenistuses

Eesti õpilased puhuvad vanadesse serveritesse uut elu

Kommentaarid
1 kommentaarAitäh jagamast! Toimib hästi.
Kommentaarid suletud.